|
| Source: Kevin Tekno |
Halo guys, pada kesempatan kali ini kita akan belajar mengenai webpack, sebelum mengenal lebih jauh tentang webpack kalian harus memahami dulu tentang module pada es6 pada JavaScript. Seperti yang kita tahu module sangat erat kaitannya dalam pengembangan sebuah aplikasi bahkan hampir semua bahasa pemrograman dapat membuat module sendiri, ataupun menggunakan yang sudah ada, dengan module kita dapat sangat terbantu dalam pengembangan sebuah aplikasi, namun apa yang terjadi jika kita menggunakan banyak module pada sebuah aplikasi?
Meskipun kita telah dapat menginstall module menggunakan NPM akan tetapi pada sisi frontend kita tidak dapat menggunakan import ataupun require module pada penggunaannya melainkan menggunakan cara lama yaitu dengan tag <script>, apabila kita menggunakan cara tersebut maka urutan dalam penempatan tag sangat berpengaruh karena tak jarang module yang kita gunakan bergantung dengan modul lain seperti contohnya Bootstrap yang akan berjalan ketika Jquery terpasang.
Dari kasus tersebut maka terciptalah alat yang dapat membantu para developer mengatasi hal tersebut yaitu module bundler, dengan module bundler kita tidak perlu khawatir dengan hal diatas semua di kerjakan oleh alat tersebut dengan cara mengumpulkan setiap module yang diinstall dan menjadikannya satu berkas modul yang siap di build.
Ada banyak module bundler yang tersedia namun kali ini kita akan membahas tentang yang populer di kalangan developer JavaScript yaitu Webpack.
Pada artikel ini kita akan membahas tentang Apa itu webpack, core concept, cara pasang dan configurasinya.
Apa itu webpack
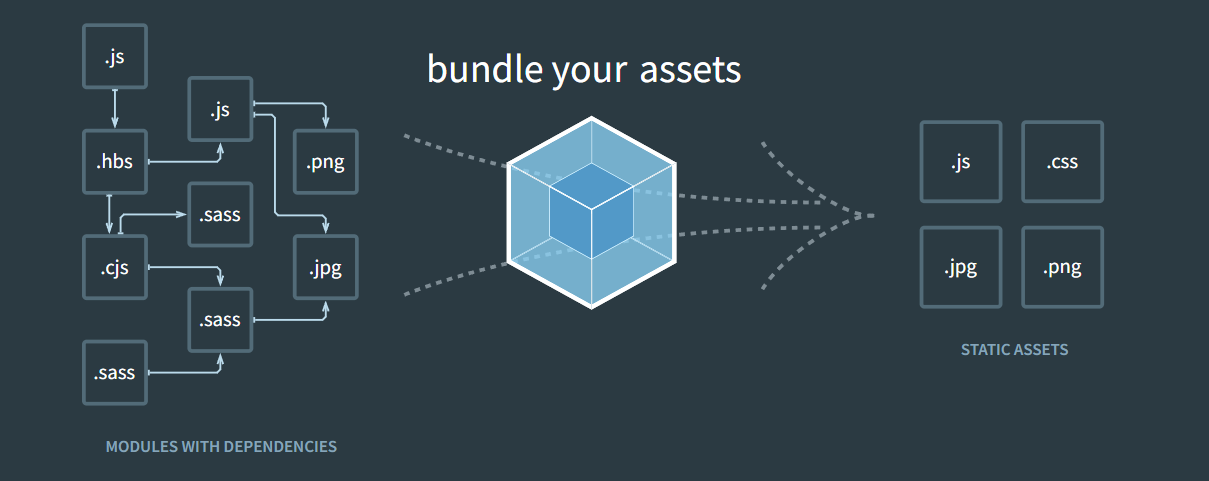
Webpack adalah sebuah module bundler untuk menangani aplikasi JavaScript modern. Ketika webpack berjalan pada project maka dia akan mengubah dynamic asset menjadi static asset dengan cara mengexplore module yang dipakai dan menjadikan kumpulan module tersebut jadi satu berkas modul.
Konsep utama
Terdapat 5 konsep utama dari webpack yang penting untuk di pahami sebelum menggunakan webpack dari konsep tersebut kita dapat paham tentang cara kerja dari webpack, berikut penjelasan dari konsep tersebut.
Entry
Entry merupakan titik awal dimana webpack mencari module mana yang harus digunakan dan membuat depedency graph.
Secara default entry point pada webpack akan diletakan pada ./src/index.js namun kita dapat mengatur nya pada configurasi file webpack.config.js yang dapat kalian letakan pada root folder project kalian.
module.exports = {
entry: './path/to/my/entry/file.js',
};
Selain menggunakan cara diatas kita juga dapat menggunakan object apabila nilai entry lebih dari satu berkas, seperti berikut.
module.exports = {
entry:{
main : './path/to/my/entry/file.js',
second : './path/to/my/entry/second.js'
}
};
Untuk penamaan key pada object nya bebas sesuai kebutuhan, seperti yang kita lihat di atas saya menamakanya dengan main dan second .
Output
Output Merupakan property untuk memberitahu webpack dimana module yang telah di buat di akan tempatkan, default nya akan mengarah ke folder ./dist .
Sama seperti Entry kita juga dapat mengkonfigurasi output pada berkas webpack.config.js .
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
};
Perhatikan potongan kode dia atas, bisa kita lihat untuk menentukan dimana berkas output kita di simpan kita dapat menggunakan output.path yang berisi path.resolve yang di dapat dengan cara mengimport module path bawaan dari nodeJs(perhatikan baris kode paling atas), lalu untuk memberikan nama pada output kita dapat menggunakan output.filename .
Apabila kita menetapkan lebihdari satu entry maka pada penamaan output kita harus menambahkan substitutions dengan menggunakan tanda kurung siku [ ] pada penamaanya seperti berikut.
module.exports = {
//...
output: {
filename: '[name].bundle.js',
},
};
//atau
module.exports = {
//...
output: {
filename: '[name].js',
},
};
Loaders
Loader memungkinkan webpack untuk memproses file selain JavaScript, dan mengubahnya menjadi modul yang valid.
Pada dasarnya webpack hanya mengenali berkas JavaScript dan JSON, dengan adanya loader kita dapat memproses berkas lain seperti sass, css, jsx dan sebagainya.
Untuk menetapkan loader kita perlu menggunakan propertu module.rules pada berkas webpack.config.js , yang di dalam nya terdapat properti test dan use, properti test menunjukan tipe berkas apa saja yang akan di transformasikan, dan propert use merupakan loader mana yang akan dipakai untuk mentranformasikan berkas tersebut.
untuk contoh nya kita akan menggunakan css-loader dan ts-loader untuk memberitahu webpack untuk memproses berkas css dan typescript menjadi JavaScript, Untuk melakukan itu kalian perlu menginstall loader yang di butuh kan.
npm install --save-dev css-loader ts-loader
Kemudian untuk mengintruksi webpack agar menggunakan css-loader pada setiap berkas .css dan ts-loader pada setiap berkas .ts kita harus mengkonfigurasi webpack.config.js dengan menuliskannya seperti berikut.
module.exports = {
module: {
rules: [
{ test: /\.css$/, use: 'css-loader' },
{ test: /\.ts$/, use: 'ts-loader' },
],
},
};
Banyak sekali loader yang dapat di gunakan pada webpack, namun untuk menggunakanya kita membutuhkan sedikit configurasi pada webpack.
Kita juga dapat menggunakan lebihdari satu loader pada satu tipe berkas.
Untuk mengunakan lebih dari satu loader pada satu tipe berkas kita dapat menuliskan loader secara explisit seperti berikut.
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
// [style-loader](/loaders/style-loader)
{ loader: 'style-loader' },
// [css-loader](/loaders/css-loader)
{
loader: 'css-loader',
options: {
// memasukkan style dengan tag <style> di bawah dari element <body>
insert: "body"
}
},
// [sass-loader](/loaders/sass-loader)
{ loader: 'sass-loader' }
]
}
]
}
};
Dalam penulisan banyak loader dalam satu use kita harus memperhatikan urutan loader tersebut , karena urutan akan sangat berpengaruh pada loader, loader akan membaca kode dari bawah ketas , seperti contoh diatas loader akan mengeksekusi mulai dari saass-loader, css-loader, dan terakhir style-loader.
Dengan penerapan explisit juga kita dapat menambahkan konfigurasi tambahan pada properti option (perhatikan kode di atas).
Plugin
Plugin dapat dimanfaatkan untuk melakukan berbagai tugas yang lebih luas seperti pengoptimalan bundel, manajemen aset, injeksi variabel, dan lain sebagainya.
Banyak plugin standar, maupun dari pihak ketiga yang dapat kita gunakan pada webpack. Untuk menggunakan plugin standar bawaan webpack kita dapat akses melalui objek webpack
const webpack = require('webpack'); //to access built-in plugins
module.exports = {
// ...
plugins: [
new webpack.ProgressPlugin(),
],
};
Tapi, apabila kalian ingin menggunakan plugin dari pihak ketiga kalian dapat menginstallnya menggunakan NPM dengan cara seperti saat menginstall loader, sebagai contoh kita akan menggunakan plugin html-webpack-plugin yang berfungsi untuk membuat berkas HTML pada berkas hasil bundle.
npm install html-webpack-plugin --save-dev
Setelah itu pada berkas webpack.config.js silahkan konfigurasi seperti berikut.
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html' ,
filename: 'index.html'
}),
],
};
Mode
terdapat tigajenis mode yaitu none, development dan production tergantung jenis kebutuhan selama development, kita dapat menggunakan webpack berdasarkan mode, secara default webpack akan menetapkan mode dengan nilai production.
module.exports = {
mode: 'production'
};
Atau kita juga dapat menetapkannya menggunakan webpack CLI seperti berikut
webpack --mode=development
Untuk optimasi kita juga dapat memisahkan berkas configurasi pada webpack berdasarkan mode nya dengan menggunakan flag —config dan menambahkanya scripts pada package.json agar dapat di jalan kan pada terminal.
"scripts": {
"prod": "webpack --config webpack.prod.js",
"dev": "webpack --config webpack.dev.js"
}
Cara pasang dan pakai webpack
Untuk menggunakan webpack pastikan kalian telah menginstall nodeJS dan NPM, apabila kalian bingung cara install dan mengunakan NPM kalian dapat simak artikel berikut
Pertama buatlah sebuah berkas untuk latihan, disini saya menggunakan nama webpack.
dengan struktur file seperti berikut.
webpack/
├── src/
│ ├── index.js
│ ├── template.html
│ └── css/
│ └── style.css
├── package.json
└── package-lock.json
installasi webpack
Untuk menggunakan webpack kita perlu menginstall nya terlebih dahulu dengan cara :
npm install webpack webpack-cli --save-dev
di sini kita menginstal dua package yaitu webpack dan webpack-cli, webpack sendiri berfungsi sebagai package utama saat menjalankan webpack, sedangkan webpack-cli merupakan package yang kita gunakan agar dapat menjalankan webpack melalui comand line interface (CLI).
Kemudian kita bisa jalan kan webpack kita dengan cara mengetikan perintah.
npm webpack
perlu di perhatikan ketika kita tidak menggunakan configurasi atau zero configuration, webpack hanya akan membaca folder dari ./src, maka dari itu kita dapat meletakan seluruh berkas yang akan di bundle pada folder src.
Konfigurasi webpack
Untuk melakukan konfigurasi kalian dapat membuat sebuah file dengan nama webpack.config.js pada root folder projek kita.
webpack/
├── src/
│ ├── index.js
│ ├── template.html
│ └── css/
│ └── style.css
├── package.json
├── package-lock.json
└── webpack.config.js
Kemudian isi file tersebut seperti ini
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
Jika masih bingung tentang penjelasan kode diatas kalian dapat baca lagi konsep utama diatas.
untuk menjalankan nya kita dapat gunakan flag —config pada perintah CLI seperti yang dijelaskan sebelumnya
npm run webpack --config webpack.config.js
👋🏻Sekian dulu artikel pada kesempatan kali ini semoga kalian paham, tentang pembahasan webpack kali ini, apabila kalian masih bingung tentang wevpak bisa langsung kalian bisa kunjungi dokumentasi resmi webpack.